Lei Feng Network (search "Lei Feng Network" public concern) : Author of this article Ouyang Chen, Internet advertising technology veterans, Xiaomi advertising architect / director, responsible for the ad platform architecture and big data, was responsible for Microsoft Mobile Contexual Ads advertising platform, participate in Bing Search engine IndexServe core module R & D.
The gods in the evening always launch a lot of interesting technologies. Google's Apache (Accelerated Mobile Pages) is one.

This is a technique for increasing the loading speed of mobile web pages. The official data is 4 times faster, 1/10 or less data.
The essence of technology is to strictly control the size and order of web page loading content, and to achieve a significant improvement in user experience. The “freedom†of high performance through the content of the “slavery†webpage is that “war is peace, freedom is slavery, and ignorance is power†mentioned by George Orwell’s “1984â€. This enslavement means that you must use Google's AMP format to create a website.
On the one hand, in the era of mobile, Google’s search and distribution of Web content has continued to be very weak, and even if various new technologies such as Deep Link, App Index, or Mobile Optimized are introduced, it is difficult to stop the decline of mobile. On the other hand, social networks and vertical content aggregation are seizing the weaknesses of human nature. After wave after wave of recommended pan-entertainment content and novelty of friends, the boring humans have no need to actively obtain information, but fall into the category of intelligence recommendation. "Captives", this is another form of "freedom is slavery . "
Since the channel is limited, how does Google continue to rule the entire mobile Web world? Grasping the pain point of experience, the industry joined together and provided free services to become the three cards played by AMP (Accelerated Mobile Pages) in Google.
User experience pain point: The webpage of the news content is loaded slowly, the access performance is poor, and the user's jump rate is high.
Industry collaboration: Google’s full line of products support AMP and encourage eco-support (advertising, data analysis, etc.).
Free and open source services: The project is open source, providing free global CDN acceleration services.
(In fact, Google free open CDN service can directly improve the performance of the website, why need AMP.)
AMP needs to reinvent web content and use a brand-new AMP-HTML format. This is a devastating change for web developers. It should be noted that the standard HTML format has been attacked countless times and no one has survived. For example, Adobe Flash, XHTML, and XML have all but disappeared after a while. Therefore, I don't know if AMP is introduced. It is ignorance or a kind of power. It may be an ideal. It is ignorance and power.
Three parts and ten technologiesHow does Google AMP achieve "4X faster speed, 1/10 or less data"? I summed it up in three parts and ten technologies.
AMP consists of three parts:
AMP HTML: Defines a set of HTML tags, such as amp-img, amp-video. Use these tags to ensure smooth loading. At the same time, the amp is also responsible for managing when resources are loaded and avoiding unnecessary traffic.
AMP JS: Implemented all AMP performance optimization practices. One of the biggest optimizations is to ensure that all external resources are loaded asynchronously. In addition, the Sandbox handles the iFrame module. The location and size of each element are pre-calculated while loading the resource; slow CSS styles are disabled.
Google AMP Cache: To promote AMP, Google provides a free global CDN service that can cache images, static files, etc., and use the HTTP 2.0 protocol to ensure high efficiency of the cache. The free price is that you must use the AMP format.
AMP ten optimization techniques (not limited to):
Only allow asynchronous script loading
Static computing resource layout size
Don't allow extension mechanism to block page generation
Third-party scripts are not allowed in critical paths
CSS is embedded directly and has size restrictions
Font download optimization
Minimize style recalculation
Only run GPU-accelerated animations
Resource loading priority management
Pre-loaded on the haste display
AMP design concept:
Faster is better
Beauty is also very important ('Beautiful'matters)
Security is a must
We're better together
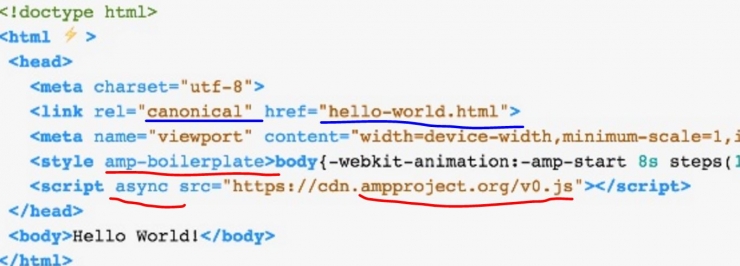
Here is an example of an AMP code:

A few small notes:
1, Canonical defines the classic address, such as the client does not support AMP, jump back to the traditional link.
2, AMP defines a lot of amp-starting Tag, limiting a lot of dynamic effects.
3, http://AmpProject.org/v0.js contains a lot of optimization techniques, transparent use can be accelerated.
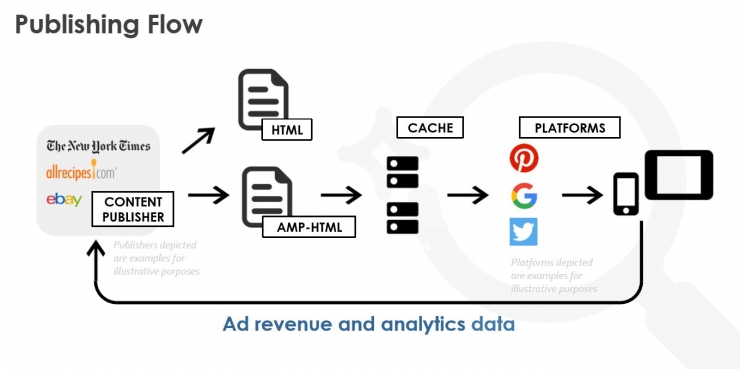
AMP technology applicationAMP technology is currently used primarily for content publishers to publish content such as news websites, newspapers and so on. They transformed the CMS system to generate AMP-HTML-formatted web pages to improve web page loading performance and use Google's global CDN service for free. At the same time, in order to support traditional pages, they also need to generate traditional page links (HTML).

Some labels of AMP may be enough to express static content, but as a mobile ecosystem, this is not enough. Any ecology is the complement of traffic and liquidity. Realization requires the support of advertising SDKs, and traffic needs to be refined and operationally enhanced. Statistical analysis tools are needed. Therefore, AMP needs to grow must complete the following two aspects:
1, advertising
2. Statistics
AMP has also received active support in these two areas. The AMP community began to support some of the advertising services and data analysis services. Advertising services include Double Click, A9, etc. Data services include Adobe, Google Analytics.
Supported data analysis service providers:

Supported advertising service providers:

The ideal of enhancing mobile performance is not only in the general area of ​​AMP, but also its comrades. Some Big Mac platforms also offer vertical solutions, waiting for timing and technology maturity to be developed at any time. Here are some examples.
1) Facebook Instant Articles
The article framework within the Facebook application uses an HTML-based coding framework, similar to AMP's ideas, to support Facebook, to increase speed through preloading. This framework directly interfaces with the major news websites (NYtimes, National Geographic, NBC, BBC, etc.). The official data is: performance is greatly improved, 20% more clicks; 70% less escape rate; 30% more sharing.

2) WeChat public number / QQ browser X5
There are many restrictions on the presentation style of the contents of the public number, and it is these restrictions that ensure that the loading speed is faster than ordinary rich interactive websites. Public article in the closed loop of WeChat, high-speed loading and the spread of freedom. "Freedom is slavery."
How to embrace AMP1. Visit AMP official website
Official website, tutorials, documents, FAQs, etc.
Source code
2, Development of AMP-HTML, docking CMS system
3, release AMP-HTML and compatible with the old format, observe the performance increase.
Last wordsAMP technology is a grand ideal. Aspirations are somewhat like the Java language that was born in 1996. "We have a beginning and end of life." I hope AMP can go further and better. In addition to helping the news content of the publishing industry, advertisers can also help Ad Landing Page load faster and better!
Chrome-Plated Power Supply,Oil-Cooled Power Supply,Oil-Cooled Chrome-Plated Power Supply,Oil-Cooled Hard Chrome Plated Power Supply
Shaoxing Chengtian Electronic Co., Ltd. , https://www.ctnelectronicpower.com
